-
Damian Lajara's profile was updated
-
Android | Mobility First API Workshop Experience
Damian Lajara
August 30, 2014
NDN SECURITY AND PRIVACY
Today’s network architecture, which revolves around IP’s, has been around for many years, thus making it highly susceptible to cyber attacks. Not only […] -
Android | Mobility First API Workshop Experience
Okay, so for week six, I learned all about a click modular router, but before I talk about this software router, let me just say that technology is scary! Technology is advancing every single day, and with every […]
-
Android | Mobility First API Workshop Experience
Week 5’s lecture on routing and transport was interesting but didn’t really leave a huge impact on me like the previous weeks. Probably because I still haven’t switched over from the current network model we use […]
-
Android | Mobility First API Workshop Experience
Week’s 4 lecture was very shocking! I now view the world in a completely different way. I had no idea that there are over 6 billion mobile devices in use today. This clearly portrays how the number of mobile […]
-
Android | Mobility First API Workshop Experience
After all those weeks trying to understand the theory of mobility first, I was finally able to have a look at the mobility first API, but before I was able to look at the code, I had to understand how the code […]
-
Android | Mobility First API Workshop Experience
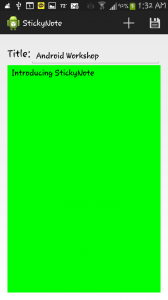
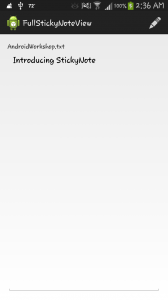
I can’t believe time flies so fast! It is already week 7, which means there is only one more week left of the android workshop! Time to get the gears moving and the app working! My first task was to figure out why the app on the receiver side was crashing. This is when logs come in handy. I put logs everywhere so I can understand how the code is functioning and I found out that it crashes right before the receiver tries to open it. This clearly means that the receiver is trying to open something that either doesn’t exist or is damaged somehow. After thoroughly debugging my app, I found out that the intent was setting two types of data in different places, so I was sending some weird unrecognizable file instead of a .txt file. This problem involved me changing a lot of code which would obviously be error prone, so I decided to drop the idea of sending a .txt file and simply create a new .txt file on the receiver side and populate it there. So the first thing I had to do was retrieve the contents of the sticky note and store it in an intent, which I then passed it to the other device. The other device then reads the intent and gets the contents and stores it in a variable. I then created a new .txt file on the other device, populated it using the content from the intent it received, and then opened it in full window mode with an option to edit the sticky, since by default it is opened in a non editable screen.


I was able to successfully get the contents but the title was messed up! Since the creation of the title was taking place in another thread, there was no way for me to send the title through an intent, so thats why the default title shows up. I tried everything I could possibly think of, but there is just no way for the two threads to meet exactly where I want it to. Now that I have the foundation laid down, I can work on the minor details such as adding a save function, adding a way to retain the color of the original sticky note, fixing the title, and of course a way to send it back, since so far the communication is unidirectional. So on to the week 8, where everything comes together!
-
Android | Mobility First API Workshop Experience
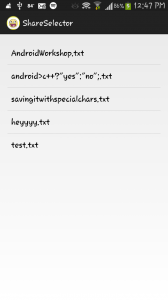
After giving it some thought, and asking some friends, I figured out a way to fix the problem I was having during week 5, but before talking about that, I have to talk about an important step I was forgetting. Without this step, how can I even think of sending a sticky note. I was getting so ahead of myself, that I completely forgot about the most important part: the list of files the user can select from! Without showing the user a list of sticky notes he/she currently has on their phone, how can they possible even send it? This is when all the problems started occurring. For starters, the most puzzling decision I had to make was whether to create a new list view activity to show all the sticky notes saved to the phone, or to simply use the one I already had and make changes to it. Now, the hard part about making those decision was the nature of interactivity the user has with the list view. My application has the list view registered with onClickListeners that is fired when a sticky note is selected, so the sticky note is then opened in a new activity in a full screen mode. I also have a contexual menu, so when you long press a sticky note from the list, it will show a popup of different options; however, I don’t need any of that functionality for sending it to another device. If I reuse the list view I already have, I will have to de-register the listeners I have and create one that will implement the sending using Wifi_Direct instead of opening it in a full screen mode. This felt like over-kill for what I wanted to do, since I don’t have enough time to fret over simple details like that. Maybe in the future I can change it and work on reusing the list view I already have, but with the time constraints I have, I felt that the easiest way was the best, and the easiest way is of course just creating a new list view with its own properties.
After I finished the second list view, I was finally able to work on the Wifi-Direct aspect of my project. Now After both devices were paired and connected to one another, the second list view will appear allowing the user to select a sticky note to send. Now it’s time to go back to the hardships I was facing with the actual implementation of Wifi-Direct. The sad part was that I still didn’t know the best way to go about doing that. Considering the way I implemented the host side, the receiver (host) will have to save the .txt file, and then search for the actual file that has been saved, and if it matches the title of the .txt file sent, then it will open it. That’s the way I tried doing it, but the problem with that is that all of this is happening in a different thread, so I can’t save the title or information inside a bundle or shared preference since it cannot be called within a static function. So for example, if I save the information in a shared preference or a bundle and I commit it, then when I go to retrieve the content, it still hasn’t been created since the other thread is running parallel to the current one. In order to save the information, I will have to come up with a way to either slow down the other thread (which is not efficient, and may cause future problems) , or try to save it after the code has ran in the other thread. However, Using this method raises another problem because the other thread is what handles the renaming and sending of the actual sticky note. If I try to save the information to access in the main UI thread, the parallel thread never sees it. After messing with the code I was able to send the file successfully but the sticky note would not have the appropriate title and application would crash on the receiver side. This, however, was a problem I had to face in the next week. Hopefully all goes well in week 7!
-
Android | Mobility First API Workshop Experience
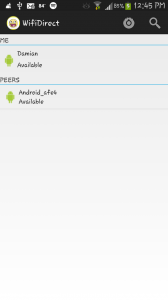
To be honest, even in week 5, I still didn’t have a concrete understanding of how to use Wifi-Direct. It’s been two weeks since I started messing around with the Wifi-Direct API’s and source code, but I still didn’t know how to use it to work with my app. I knew how to create a simple chat application using wifi-direct but that’s about it. The problem was learning how to change the type of data being transferred. For my application, I had to find a way to send the sticky note across the another device, but there was nothing online to serve as a reference. So for about half the week I was focused on breaking down the sample source code that android provides. I added debugging logs everywhere in the code so I can understand what exactly is happening and when. With only two days left until week 6, I finally figured out how everything was tied together. It was finally time to start working on my application! The first thing I had to do was to try to connect to another device via Wifi-Direct. Even though I spent so much time reading through the documentation and everything, when it was time to actually implement my own code I was completely lost! So for the rest of that day, all I did was mess around with code to see how it fits and reacts with my application. Finally the last day of the week came and I still didn’t have any concrete work done! Finally, At the verge of despair, my cousin came up to me and said: “Why don’t you just use the sample code from the android website as a placeholder to build your app? After that you can stress on how you can change it to fit your needs”. As soon as my cousin said that, I felt so dumb! Why didn’t I think of that sooner? I wasted so much time on trying to build my own foundation, when in fact it was already built for me! Okay, so for the rest of the day I worked on making the android sample program work with mine, which was an obstacle in itself, but after countless hours of learning what goes where, I was finally able to piece them together! So, when a user clicks on “Share with friends!”, it will switch to the Wifi-Direct activity where it will connect to other peers. The first picture is what happens as soon as you select “Share with friends!”, and the second one is how it looks when another device becomes available to connect to.


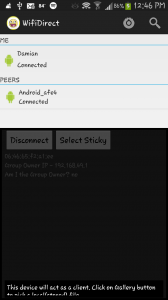
After Selecting another device it will pull up a view with specific details about the connection as well as information about the device itself with two buttons allowing the user to either disconnect or select a sticky note.
After the user selects “Select Sticky”, the app crashes. It took me a while to figure out the problem. It just so happens that the program was trying to open any type of file, instead of the actual sticky note, so it didn’t know which file was trying to open, hence the crash. I had to deliberately change the mime type as well as make a few changes to the client code, to make it receive the sticky note. Just when I thought the code was perfect, it crashed yet again! After putting logs everywhere, I came to the conclusion that I could not send sticky notes, since the application did not know what a “sticky note” was. It took me so long to figure out the answer, even though it was so simple! The sticky note that I am sending is simply a .txt file, so instead of sending the “Sticky note”, I just have to send a .txt file to other device. Now this is where it starts to get complicated. In order to successfully send a .txt file is pretty easy, but I have to send a “sticky note” that is completely the same as how the user last had it. For example, if I create a new sticky note, and add a title and some content to it and I save it, I want the user to receive it the same exact way as I have it. Now my first thought was sending an empty .txt file, then populating it over at the client side, but thats repeating a lot of code and breaks the very first rule every programmer should follow: DRY (Don’t Repeat Yourself). Aside from breaking this rule, it wouldn’t every efficient. For the rest of the week, I focused on coming up with an idea of how to handle this problem. I even went out to staples and bought a white board so I can write pseudocode and draw diagrams to help organize my thoughts. Hopefully in week 6, I will have thought of a way to address this issue in a proper and efficient way.
-
Android | Mobility First API Workshop Experience
I finally finished week 4! If there was one thing I really learned during week 4, it would have to be that I learned nothing! This is, by far, the hardest assignment I have ever done or even faced in my whole entire life. At first, I was fine with android. It was a little tough, but comprehendible, but as soon as I was forced to learn how to incorporate the Wifi-Direct API’s into my project, it became a nightmare! The documentation is very poor, the examples are way too basic and the concept is too vague. So much so, that after spending almost my whole week just reading and messing with the examples and tutorials provided by android, I felt like all hope was lost and I simply just wanted to drop out. The only productive thing I got out of this week was that I had finally thought of an idea of how to use Wifi-Direct inside my sticky note Application. My idea was really simple, yet extremely fascinating…well at least for me. Once the user clicks on the share button, it would connect to nearby devices using Wifi-Direct and then it will show the user a list of all the sticky notes he/she has saved on the phone. After the user selects one of the sticky note files, it will send it to the other device that has opened a connection, and they will receive it in a full screen mode. Aside from viewing it in a full screen mode, the user should be able to edit it also, and even send it back to the original sender! I had everything set up and ready…well at least in theory anyways. The actual code was ridiculous. I was so lost, that I didn’t even know where to start. After hours of looking through online source code and examples of the Wifi-Direct API’s, I decided to forget about that for the moment and try to refresh my mind by working on something that seemed possible at the time. I then started looking through my code and realized that my photo button in the menu was just taking up space that I can use to create my “share” button and the default logo for my app was too simple. So for a few hours I worked on deleting everything that had to do with taking a picture, and replaced it all with the code needed to switch to the Wifi-Direct activity, which I still didn’t have, but at least I was laying down the foundation for it. After completing that, I worked on the logo. I really didn’t have the time to spend making an official logo using Adobe photoshop or illustrator, so I just used the sample picture that I was using as a “splash screen” to create the logo using the Image Asset function in Android Studio. The screenshot showing the new menu and logo can be found below:
Finally everything was in place and it was time to actually implement the Wifi-Direct features into my application. So onto week 5 we go!
-
Android | Mobility First API Workshop Experience
This week, things were a tad bit different from the previous days. The expressive internet architecture, or XIA, for short, is not trying to change the narrow based hourglass model, but instead is trying to make […]
-
Android | Mobility First API Workshop Experience
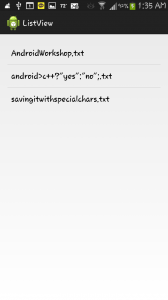
Okay so during the third week, I focused mainly on opening an already saved sticky, but I also worked on refactoring a lot of code, making a camera activity, and displaying icons. Continuing off from where I left from week 2, the first thing I did was move the save button from the menu to the action bar. This made it easier for the user to save instead of having to press the menu button and actually look for it. After moving it the top action bar, I had to actually implement the saving code. After hours of looking at sample code, I was able to figure out the process and make it save the sticky note, but right away I faced two problems. The first problem was that it was saving the contents of the sticky note but not the title. The second problem was that for every new sticky I saved, it was always overwriting the previous one instead of creating a new note. To start off, I had to make sure I was even saving the data to begin with, so instead of debugging the actual file directory, I decided to make a new activity where it will show every file in a list. After creating the list, I saw that there was only one item in the list, and it had a weird name. Once I found out what was causing the file name error, I figured out that I somehow had to link the text view holding the title to the edit text holding the message of the body. After trial and error, I was able to implement a way to save the title along with the message body into one file whose name was a copy of the title along with its extension of “.txt”.


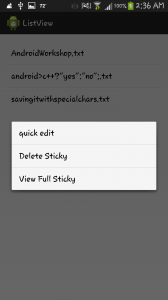
Okay, I finally had the list view working along with the saving, so it was time to add some functionality! In response to this, I decided to add an activity which just loads the note as well as a contextual menu to every single list item, which will have the options of editing the name, deleting that individual note and a third option just as a placeholder until future ideas are discovered. The new activity and the quick editing was quite easy, all I had to do was directly access that specific item and change it’s attributes; however, the deleting part was on a whole different level. At first when I deleted an item from the list view, I got extremely happy. I got that feeling of accomplishment when you know you just did something great. The fact that I was able to delete an item from the list view by myself just by poking around with the methods in android, felt amazing…or so I thought. Right after deleting the item I discovered a huge error by accident. Every time I pressed the back button or did anything to change activities and then went back to the list by pressing “open” from the menu, the file I thought I deleted was still there! In the beginning, I thought it was just a glitch, but after re-running the program a few times and repeating the same process, I confirmed that the problem was that I was just REMOVING the file from the list not DELETING the file from the phone’s storage! The deletion process was quite similar to the saving process, so it wasn’t all that difficult, but I didn’t want to take anything for granted.


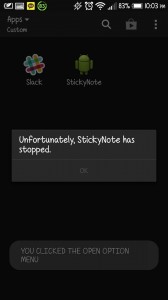
After discovering such an error, I decided to run the app on a different android phone. As soon as I pressed the open option and I long pressed on an item to make the contexual menu show up, and it crashed.
 After seeing how the icons weren’t showing up and putting logs everywhere to debug the program, I figured out the problem. The problem was the icons I had. The way I had my program set up was that I created the icons according to my device every time the menu was pressed, but what I really had to do was move the icons to part of the lifecycle events and then dynamically change the color of the icons depending on the theme. As soon as I did this the error went away and I was finally able to focus on implementing the camera functionality. The hint that led to the solution can be seen in the pic below:
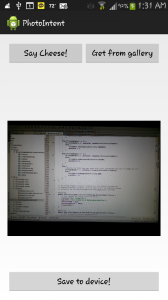
After seeing how the icons weren’t showing up and putting logs everywhere to debug the program, I figured out the problem. The problem was the icons I had. The way I had my program set up was that I created the icons according to my device every time the menu was pressed, but what I really had to do was move the icons to part of the lifecycle events and then dynamically change the color of the icons depending on the theme. As soon as I did this the error went away and I was finally able to focus on implementing the camera functionality. The hint that led to the solution can be seen in the pic below: After spending quite some time with the camera and its methods I came to the conclusion that my app really had no use for it, but just for the heck of it, I decided to mess with it a little bit. I already knew that an actual good app gives the option of choosing from the gallery or actually taking a picture, so I decided to do the same. One thing is saying something and another is doing it, but after I read up about it online, I was immediately lost. The code was crazy, the concepts were abstract, vague and hard to understand, and the transition between the camera and the actual activity has to be monitored in different parts of the program since it highly affected by the life cycle events. After realizing that going into all of that was overkill since I really had no use for it in my app, I decided to just try to learn the basics just in case somewhere along the future the necessity of needing to incorporate a camera into my app won’t be tremendously hard. I then started messing around with buttons, image scaling, uri’s and file paths until I had a good understanding of the basics for each concept. The finished product of how I designed this activity can be found below:
After spending quite some time with the camera and its methods I came to the conclusion that my app really had no use for it, but just for the heck of it, I decided to mess with it a little bit. I already knew that an actual good app gives the option of choosing from the gallery or actually taking a picture, so I decided to do the same. One thing is saying something and another is doing it, but after I read up about it online, I was immediately lost. The code was crazy, the concepts were abstract, vague and hard to understand, and the transition between the camera and the actual activity has to be monitored in different parts of the program since it highly affected by the life cycle events. After realizing that going into all of that was overkill since I really had no use for it in my app, I decided to just try to learn the basics just in case somewhere along the future the necessity of needing to incorporate a camera into my app won’t be tremendously hard. I then started messing around with buttons, image scaling, uri’s and file paths until I had a good understanding of the basics for each concept. The finished product of how I designed this activity can be found below: And thats it! That’s all I had time for in week 3. Week 4 will hopefully be about incorporating wifi direct into my app so I can exchange data with other people! This ought to be very interesting.
And thats it! That’s all I had time for in week 3. Week 4 will hopefully be about incorporating wifi direct into my app so I can exchange data with other people! This ought to be very interesting. -
Android | Mobility First API Workshop Experience
This week’s presentation was pretty interesting. Not only did I learn about named data networks, I also learned about the current role of Ip and how our internet today revolves around it, as well as the future role of Ip, which is hopefully going to replace the whole idea of network layers and protocols that we currently use. At first, the whole idea behind using this new system of named data networks seemed pretty complicated, but as the presentation continued, I started comparing it to our current internet architecture and then everything started clicking! Named data network, or NDN for short, is actually an easier concept to understand, since the theory is pretty straight forward. At the IP level, NDN packets can be categorized into two different types: interest, and data. They will both contain a name to identify what the user is searching for, but will not contain any sensitive information to promote security. Once the request has been made and a control packet is issued, it will go from one router to the next looking for the information which matches the name. For example, if there are two routers, and the user requests something, the information he requested will be forwarded to a router, which will return the data packet if the name matches the data, or it will simply forward it to another router who may have it. The actual blueprint for how routers will use this NDN to forward data is still under extensive research, but the idea is solid; however that is not what grabbed my full attention. What caught my eye the most was the slides on security and how NDN is trying to implement the idea of using keys to secure data. So the producer digitally signs and encrypts the data using a private key, which none should have. Since that private key was used to encrypt the data, the consumer can trust any kind of data. Just as the private key is used to encrypt the data, the public key can be used to decrypt it. To check if someone stole your private key or the data is malicious, simply try to decrypt it using the public key. If it decrypts, then the data is real and if it does’t, then the data is malicious and the private key was stolen! This idea is so interesting, especially since it completely changes how security in the internet currently works. If this idea is accepted, then the cyber crime rate as well as viruses and hacks are sure to decline and the internet will be a simpler and safer virtual environment. Since week 2 was this interesting, I can’t wait to see what week 3 has in store for me. Goodbye NDN, and hello XIA!
-
Android | Mobility First API Workshop Experience
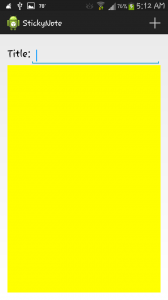
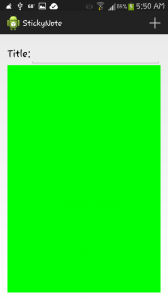
Finally week 2! It’s not easy trying to translate and implement ideas into code especially in Android, but man do I have to say that it was surpassingly easy! Well, the visual aspect of it at least. Since the main focus for week 2 was activities, the action bar and the settings menu, it helped me realize something super important–my app was basically useless. If you recall from week 1, I had a layout where you can create dynamic sticky notes with different colors and write in them, but who wants to have an app that does that? That is exactly what widgets do, and those belong on the home screen. So thinking this way, I came to the conclusion of changing the way my app looks completely and make that 180 degree turn where I can focus more on the user experience rather than content and useless junk. For starters, I used the action bar to display an option where you can click to create a new sticky, added an icon to it and then removed the button in the main layout to make more room. Then, instead of having it create a lot of dynamic stickies I made it so that it only creates one sticky at a time, but the real difference here is that it will cover almost the whole screen and it will have the option to enter a title. Here is the result:
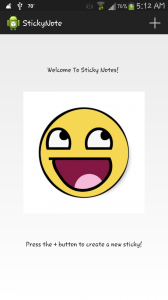
 After creating this activity, I had the insane idea of creating a splash screen! Even though it will be useless in this specific app, I thought it will be cool to create and so I did. After having created the splash screen, I noticed that it was using a whole activity for basically nothing so I had to come up with a plan. The plan was to try to come up with a way to reuse the same activity, but try to show two completely different layouts. This then led me to the topic of fragments, but fragments was overkill for what I wanted to implement. After thinking some more, I realized it will be easier to simply remove the layout at runtime as soon as the user clicks on the button to create a new sticky in the action bar. I also added a little welcome message along with a little note that provides simple instructions on how to create a new sticky note. This is how my “splash screen” looks like for now:
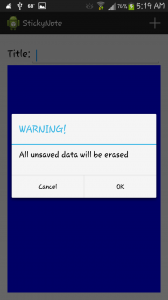
After creating this activity, I had the insane idea of creating a splash screen! Even though it will be useless in this specific app, I thought it will be cool to create and so I did. After having created the splash screen, I noticed that it was using a whole activity for basically nothing so I had to come up with a plan. The plan was to try to come up with a way to reuse the same activity, but try to show two completely different layouts. This then led me to the topic of fragments, but fragments was overkill for what I wanted to implement. After thinking some more, I realized it will be easier to simply remove the layout at runtime as soon as the user clicks on the button to create a new sticky in the action bar. I also added a little welcome message along with a little note that provides simple instructions on how to create a new sticky note. This is how my “splash screen” looks like for now: As soon as the ‘+’ icon is clicked, it will check to see if it is the first time running the app. If it is the first time, then it will delete the “splash screen” and create the original layout dynamically, but if it isn’t it will simply overwrite the existing sticky note with a new one. The problem here is that if the user is typing something that hasn’t been saved yet, they will lose all of their work. To try to fix this I created an alert that will popup with a confirmation dialog where the user can either agree or disagree to the conditions. Here, in order to keep it simple, I just added two buttons: one for “ok”, which is to confirm, and the other to “cancel”, which…well is pretty obvious. If the user clicks “ok”, it will overwrite the current sticky with a new one that will have its background color changed randomly. On the other note, if the user decides to cancel, then it will return to the current sticky note the user was working on. Here are the screenshots:
As soon as the ‘+’ icon is clicked, it will check to see if it is the first time running the app. If it is the first time, then it will delete the “splash screen” and create the original layout dynamically, but if it isn’t it will simply overwrite the existing sticky note with a new one. The problem here is that if the user is typing something that hasn’t been saved yet, they will lose all of their work. To try to fix this I created an alert that will popup with a confirmation dialog where the user can either agree or disagree to the conditions. Here, in order to keep it simple, I just added two buttons: one for “ok”, which is to confirm, and the other to “cancel”, which…well is pretty obvious. If the user clicks “ok”, it will overwrite the current sticky with a new one that will have its background color changed randomly. On the other note, if the user decides to cancel, then it will return to the current sticky note the user was working on. Here are the screenshots:


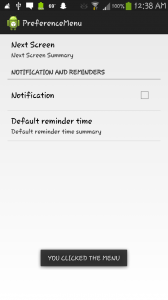
Everything is working smoothly so far, but the app is still pretty plain. I have to add the functionality to delete, save, edit and even open already saved sticky notes! This will have to be inside some kind of menu, but the question now is: “how”? After spending countless hours searching on the internet and asking in forums, I finally learned the concept behind it and I was able to understand the basics. After messing around with some code in the external libraries that were included in my android studio project, I was able to extend the settings menu. The default menu only had one option, which was “settings”, so I started with that and created a new activity that will be called whenever the user clicks on the settings option. Here is the result: The next screen is a menu in itself, where it will take you to another activity with different options. I created that option in hope for extending my application in the future. I then created a category called “Notification and reminders” to have options where the user can set up reminders and how frequently they want to be reminded of a specific activity or event. After giving it some thought, the idea of using reminders wasn’t really needed, so I decided to change up the whole entire activity. Here is the newly created settings menu:
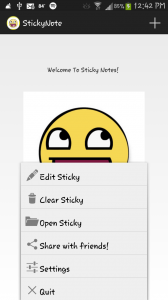
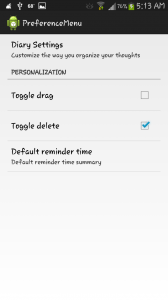
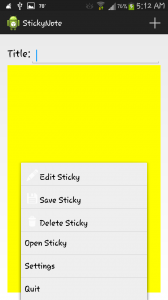
The next screen is a menu in itself, where it will take you to another activity with different options. I created that option in hope for extending my application in the future. I then created a category called “Notification and reminders” to have options where the user can set up reminders and how frequently they want to be reminded of a specific activity or event. After giving it some thought, the idea of using reminders wasn’t really needed, so I decided to change up the whole entire activity. Here is the newly created settings menu: I decided to make the sub menu activity something revolving around the idea of a diary since a diary and sticky notes both involve the action of writing down thoughts and ideas. I also changed the notifications category to personalization. Here, I was hoping to create a building stone for when I decide to create a widget using the toggle drag feature as well as some kind of animation to dynamically create a button on the sticky note itself allowing the user to delete that specific note. After a few trial and errors, I figured that it will be better to toggle some of these features inside the actual menu and not in the settings option; however, I will be leaving the settings menu activity how it is for potential future ideas that may involve it. Putting the settings option aside, the actual menu that shows up whenever the user clicks on the “menu” button, should have the options I said before like: save, edit, delete, open and maybe even a quit button somewhere along those lines. This is where I encountered another troublesome error. According to android, the user cannot have icons next to the actual text of the menu item. This is absurd, especially since i’ve seen many apps using this feature! I didn’t take no for an answer, and continued researching until I found a “hack” to enable to me use this feature. The trick is to use spannable strings and image spans side by side to create the illusion of an icon being displayed next to a menu item. So far my menu looks like this:
I decided to make the sub menu activity something revolving around the idea of a diary since a diary and sticky notes both involve the action of writing down thoughts and ideas. I also changed the notifications category to personalization. Here, I was hoping to create a building stone for when I decide to create a widget using the toggle drag feature as well as some kind of animation to dynamically create a button on the sticky note itself allowing the user to delete that specific note. After a few trial and errors, I figured that it will be better to toggle some of these features inside the actual menu and not in the settings option; however, I will be leaving the settings menu activity how it is for potential future ideas that may involve it. Putting the settings option aside, the actual menu that shows up whenever the user clicks on the “menu” button, should have the options I said before like: save, edit, delete, open and maybe even a quit button somewhere along those lines. This is where I encountered another troublesome error. According to android, the user cannot have icons next to the actual text of the menu item. This is absurd, especially since i’ve seen many apps using this feature! I didn’t take no for an answer, and continued researching until I found a “hack” to enable to me use this feature. The trick is to use spannable strings and image spans side by side to create the illusion of an icon being displayed next to a menu item. So far my menu looks like this: 
The only thing left is to darken the icons, create more icons for the last three options and actually make the program do something when you click on them! So far, I just have the graphical aspect to it done, but this can all be done in week 3, especially since week 3 is all about data storage! I’ll finally be able to actually open an actual sticky note that has already been saved, and who knows, maybe I can even display it in a list in another activity. Week 3 is sure to be interesting. I can’t wait!
-
Damian Lajara's profile was updated
-
-
Damian Lajara and are now friends
-
-
- Load More